
Você pode usar várias instruções if…else…if. No entanto, isso nem sempre é a melhor solução, especialmente quando todas as ramificações dependem do valor de uma única variável.
Começando com o JavaScript 1.2, você pode usar uma instrução switch que lida exatamente com essa situação, e faz isso de forma mais eficiente do que as instruções repetidas if…else if.
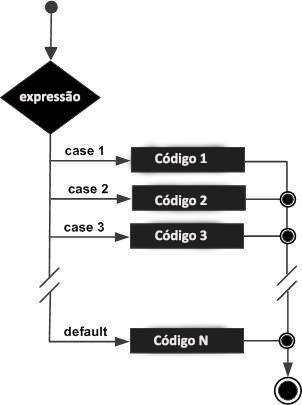
Fluxograma
O fluxograma a seguir explica uma instrução de switch-case:

Sintaxe
O objetivo de uma instrução switch é fornecer uma expressão para avaliar e várias instruções diferentes para executar com base no valor da expressão. O intérprete verifica cada case relacionado ao valor da expressão até que uma correspondência seja encontrada. Se nada corresponder, uma condição default será usada.
switch (expressão) {
case "condição 1": Afirmações
break;
case "condição 1" : Afirmações
break;
...
case condição n: Afirmações
break;
default: Afirmações
}As declarações de break indicam o final de um case particular. Se eles fossem omitidos, o intérprete continuaria a executar cada instrução em cada um dos casos a seguir.
Vamos explicar a instrução break no capítulo Loop Control .
Exemplo:
Tente o exemplo a seguir para implementar a instrução do switch-case:
<html>
<body>
<script type="text/javascript">
<!--
var nota = 'A';
document.write("Switch de notas<br />");
switch(nota) {
case 'A':
document.write("Excelente!<br />");
break;
case 'B':
document.write("Muito Bom!<br />");
break;
case 'C':
document.write("Bom<br />");
break;
case 'D':
document.write("Suficiente<br />");
break;
case 'F': document.write("Insuficiente<br />");
break;
default:
document.write("Nota desconhecida<br />")
}
document.write("Fim do switch de nota!"); //-->
</script>
<p>Defina um valor diferente para variável <b>nota</b> e tente novamente!</p>
</body>
</html>Resultado:
Switch de notas
Excelente
Fim do switch de nota!
Defina um valor diferente para variável nota e tente novamente!As instruções break desempenham um papel importante nas instruções de um switch-case. Vamos tentar o seguinte código que usa instruções switch-case sem qualquer instrução break.
<html>
<body>
<script type="text/javascript">
<!--
var nota = 'A';
document.write("Switch de notas sem break<br />");
switch (nota) {
case 'A':
document.write("Excelente!<br />");
case 'B':
document.write("Muito Bom!<br />");
case 'C':
document.write("Bom<br />");
case 'D':
document.write("Suficiente<br />");
case 'F':
document.write("Insuficiente<br />");
default:
document.write("Nota desconhecida<br />")
}
document.write("Fim de switch de notas sem break");
//-->
</script>
<p>Defina um valor diferente para variável <b>nota</b> e tente novamente!</p>
</body>
</html>Resultado:
Switch de notas sem break
Excelente
Muito Bom
Bom
Suficiente
Insuficiente
Nota desconhecida
Fim de switch de notas sem break
Defina um valor diferente para variável nota e tente novamente!




