A margem CSS é usada para criar espaço entre os elementos. A margem é completamente transparente. Você pode usar o valor da margem independentemente, fornecendo o valor das propriedades de margem da margem superior, esquerda, inferior e direita ou também pode fornecer o valor combinado.
LINKS PATROCINADOS
Valores possíveis de propriedades de margem são auto, length, %, inherit.
Propriedades de Margem
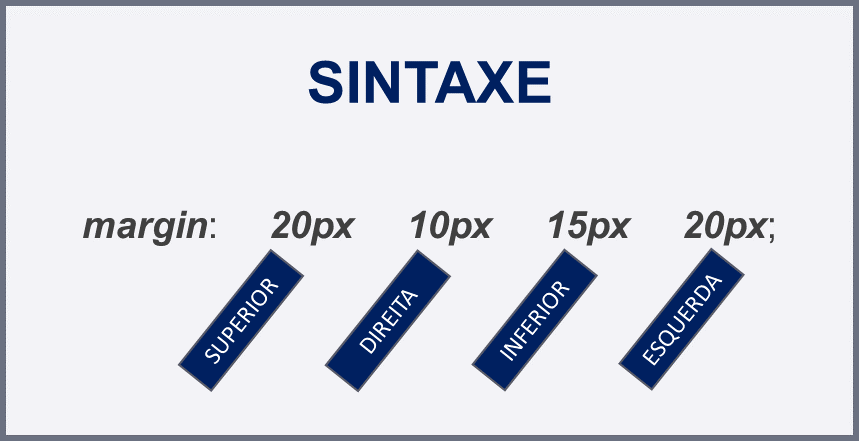
Você pode dar todos os quatro valores como:

margem superior:
margin-top: 20px;
margem direita:
margin-right:10px;
margem inferior:
margin-bottom:15px;
margem esquerda:
margin-left: 20px;

