Neste artigo, iremos criar nossa primeira página HTML.
Muitos dizem por aí que existe uma maldição que, caso sua primeira página não seja uma com os dizeres “Olá Mundo!”, você nunca irá saber usar aquela linguagem. Então, para garantir que não teremos problemas, iremos criar nossa primeira página assim e nos livrarmos da maldição.
Olá Mundo!
Primeiramente iremos abrir o bloco de notas ou editor de textos do seu sistema operacional.

Iremos iniciar a página com tag <!DOCTYPE html> vista no último artigo.
Logo em seguida iremos abrir e fechar a tag <html>. Dentro dela, iremos abrir e fechar a tag <body>, para que o corpo no nosso código apareça na página.
Dentro da tag <body> iremos usar uma simples tag de título <h1> e escrever “Olá Mundo!”.
<!DOCTYPE html> <html> <body> <h1>Olá Mundo.</h1> </body> </html>
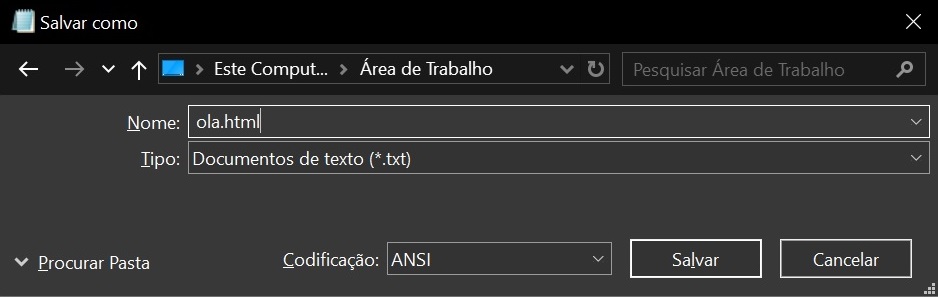
Após termos escrito todo o código, iremos salvar o arquivo com a extensão .html para que o navegador possa ler nosso código.
Iremos salvar na Área de Trabalho para facilitar na hora de abrir o arquivo.

Depois de salvar o arquivo, vá até ele e clique com o botão direito em cima e escolha a opção Abrir com e escolha o navegador de sua preferência.

Parabéns!! Você acabou de criar sua primeira página HTML e se livrar de uma maldição hahaha.
Não se esqueça!
Nós iremos ensinar diversas tags e conceitos do HTML, mas se você quiser mesmo aprender, precisa praticar.
O que achou do conteúdo? Diga nos comentários