Com CSS3 Text Effects você pode adicionar vários novos efeitos em textos como text-shadow, wordwrap, @font-face, column, entre outros.
Text Shadow
Text shadow (sombra de texto) é usada para dar sombra ao texto dos elementos.
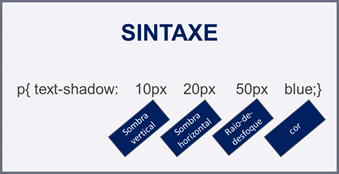
Sintaxe

Word Wrap
Word Wrap (Quebra de linha) é usado para evitar que as palavras longas se expandam para fora da caixa e se encaixem nas palavras longas da caixa.
Sintaxe
word-wrap:break-word;
Não existe outro valor além de break-word.
@font-face
A @font-face permite incorporar fontes com regras na folha de estilo sem que elas estejam instaladas no computador do usuário.
No CSS3 esta propriedade vem com mais força graças aos esforços para criar licenças de utilização que beneficiem não somente os desenvolvedores, mas também as empresas que criam as fontes.
Os formatos de fonte aceitos são TrueType(.ttf) e Opentype(.otf). Para utilizar a fonte, primeiro precisamos apontar o caminho do arquivo da fonte, escolher o nome que usaremos para referenciá-la e em seguida usar normalmente.
@font-face(font-family:’aller’ src: url(‘aller.ttf’);}
p(font-family:’aller’);
Você olha essas duas linhas e lembra o quanto já sofreu para poder usar uma fonte não padrão e fica com a certeza de que um mundo melhor é possível.
É facultativa a utilização do format na declaração para informar o tipo da fonte, se é ‘truetype’ ou ‘opentype’. Uma boa prática é utilizar o local na declaração para que antes de baixar a fonte do servidor, o navegador verifique se ela já não existe no computador do usuário.
@font-face{font-family:’aller’ src: local(‘Aller’), url(‘aller.ttf’) format(‘truetype’);}
Da forma como foi declarada, a fonte só pode ser usada regularmente. Para aplicar negrito e itálico é preciso incluir o arquivo da fonte bold.
@font-face{font-family:’aller’ src: local(‘Aller’), url(‘aller.ttf’) format(‘truetype’);}
@font-face{font-family: ‘aller’; font-weight:bold; src: url(‘aller-bold.ttf’);}
Um cuidado importante ao usar uma fonte incorporada pelo @font-face é listar outras alternativas caso haja algum problema no download da fonte.
@font-face(font-family:’aller’ src: url(‘aller.ttf’);}
p{font-family:'aller', Arial, sans-serif;}
column
Disponibilizar o texto em colunas sempre exigiu muito trabalho com divs. No CSS3 temos à disposição uma propriedade especial para organizar o texto em colunas. O, porém é que os navegadores implementaram ao seu modo. Então para funcionar em alguns, é preciso adicionar o prefixo do navegador.
Antes de criar o código vejamos as opções:
column-count – Número de colunas criadas ;
column-gap – Distancia entre as colunas;
column-rule – Separador entre as colunas:
column-width – Largura do separador;
column-style – Estilo do separador;
column-color – Cor do separador.
column-width – Determina a largura das colunas;
Outras propriedades para trabalhar com colunas, mas que não foram implantadas por nenhum navegador podem ser conferidas na documentação do W3C.

