O que são atributos e para que servem?
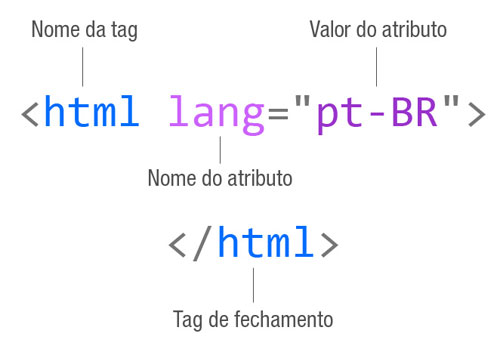
Todos os elementos possuem atributos. E eles providenciam informação adicional sobre os elementos HTML. Atributos são sempre especificados na tag de início. E normalmente vêem em pares de nome/valor como: name="value".
Atributo href
Os links em HTML são definidos pela tag <a>. O endereço é especificado pelo atributo da tag, o href.
<a href="https://www.tecforest.com.br">Este é um link.</a>
Iremos falar mais da tag <a> e seu atributos mais abaixo neste mesmo tutorial.
Atributo src
As imagens em HTML são definidas pela tag <img>. O endereço do arquivo de imagem é especificado no atributo src.
<img src="img_tecforest.jpg">
Atributos de Largura e Altura
Quando usamos a tag de imagem em HTML, muitas vezes queremos que ela esteja em um tamanho específico (caso o tamanho original da imagem não esteja agradando). Para isso nós usamos mais dois atributos na tag <img>. São os atributos width e heigth, em tradução livre, largura e altura, respectivamente.
Para usar estes atributos, basta adicioná-los após o atributo que adiciona a imagem na tag.
<img src="img_tecforest.jpg" width="400" height="500">
Por padrão, a altura e largura do objeto é especificada em pixels, ou seja, height = “500” significa que são 500 pixels de altura.
Iremos falar sobre isso em breve em um tópico exclusivo sobre Imagens em HTML.
Atributo alt
O atributo alt é usado para especificar um texto alternativo que será usado caso a imagem não possa ser exibida.
Este atributo também pode ser lido por leitores de tela. Por exemplo, uma pessoa com deficiência visual pode “escutar” o que está escrito.
<img src="img_tecforest.jpg" alt="Logo do site TecForest">
O atributo alt também é útil caso a imagem não exista. Como mostra o exemplo abaixo.
Exemplo
<img src="img_tecforest.jpg" alt="Logo do site TecForest">

Atributo de estilo
O atribulo de estilo, ou style é utilizado para especificar o estilo de um elemento, tal como cor, tamanho, tipo de letra, etc.
Exemplo
<p style="color:red;"> Este é um parágrafo colorido.</p>
Este é um parágrafo colorido.
Não se preocupe, iremos falar mais sobre isto no curso de CSS.
Atributo lang

A linguagem do documento é declarada no elemento <html>. É declarada com o atributo lang.
Declarara linguagem do documento é importante para a acessibilidade de aplicações de leitura de telas (screen readers) utilizada por pessoas com alguma deficiência.
<!DOCTYPE html> <html lang=""pt-BR"> </html>
As duas primeiras letras declaradas, especificam a linguagem da página (pt). Caso haja dialetos da língua usada, basta adicionar a abreviação do país (BR).
Atributo title
Neste tópico, o atributo title será adicionado à tag <p>. O valor desse atributo é exibido como uma dica de uma ferramenta quando você passa o mouse por cima do parágrafo em questão.
Exemplo
<p title="Sou uma dica"> Passe o mouse neste parágrafo. </p>
Passe o mouse neste parágrafo.
Alguns lembretes
Em HTML5 também, não é obrigatório o uso de aspas para a citação de atributos, mas nós da TecForest recomendamos que utilize as aspas.
Os atributos em HTML5 não são obrigatórios serem minúsculos ou maiúsculos, mas nós novamente recomendamos que sempre utilize letras minúsculas para evitar que erros possam aparecer.
Ainda falando de aspas, em algumas situações, o valor do atributo contém aspas. Neste caso, basta usar aspas simples no atributo.
<p title='Tecnologia ou "Tech" abreviado'>
Ou vice-versa
<p title="Tecnologia ou 'Tech' abreviado">
O conteúdo pode ser cansativo e extenso muitas vezes, então não esqueça de praticar o que está aprendendo.
E ai o que está achando do conteúdo HTML?