Neste artigo vamos aprender a como criar um menu de navegação horizontal responsivo com CSS e JavaScript.
Barra de Navegação Responsiva
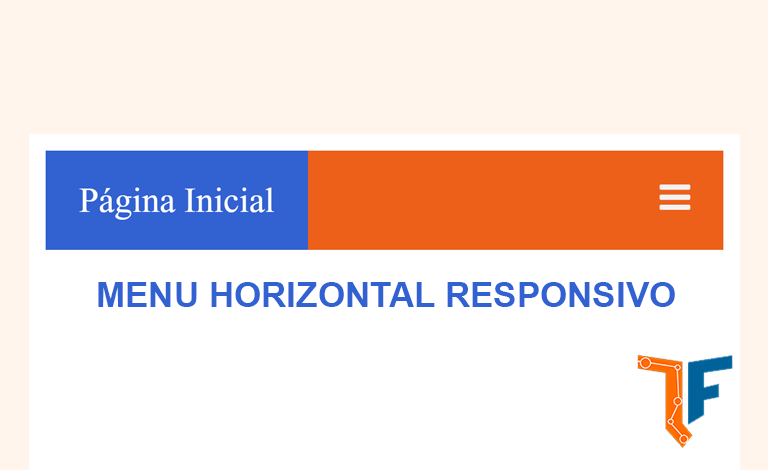
Redimensione o menu de acordo tamanho da janela do navegador para ver como ele funciona.
1 – Comece adicionando o seguinte código
<!-- Carrega uma biblioteca de ícones para mostrar um menu de hambúrguer (barras) em telas pequenas -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<div class="navtop" id="menuprincipal">
<a href="#home" class="active">Página Inicial</a>
<a href="#cursos">Cursos</a>
<a href="#destaques">Destaques</a>
<a href="#sobre">Sobre</a>
<a href="javascript:void(0);" class="icone" onclick="MenuFunction()">
<i class="fa fa-bars"></i>
</a>
</div>
O link href com class= “icone” servira para criar o botão de abrir e fechar o topnav em telas menores.
Adicionar o CSS
/* Adiciona a cor de fundo laranja ao menu */
.navtop {
overflow: hidden;
background-color: #ed601a;
}
/* Muda o estilo dos links dentro da barra de navegação */
.navtop a {
float: left;
display: block;
color: #f2f2f2;
text-align: center;
padding: 14px 16px;
text-decoration: none;
font-size: 17px;
}
/* Altera a cor dos links ao passar o mouse sobre eles */
.navtop a:hover {
background-color: #ddd;
color: black;
}
/* Adiciona a classe active para destacar a página atual */
.navtop a.active {
background-color: #3261d1;
color: white;
}
/* Oculta o link que deve abrir e fechar o menu em telas pequenas */
.navtop .icone {
display: none;
}
Vamos adicionar consultas de media:
Exemplo
/* Quando a janela for menor que 600 pixels de largura, oculta todos os links, exceto o primeiro ("Página Inicial"). Mostra o link que contém o link (.icon) com a função de abrir o menu */
@media screen and (max-width: 600px) {
.navtop a:not(:first-child) {display: none;}
.navtop a.icone {
float: right;
display: block;
}
}
/* A classe "responsive" é adicionada ao navegador de topo com o JavaScript quando o usuário clica no ícone. Essa classe faz com que o navtop seja adaptável em telas pequenas (exiba os links verticalmente em vez de horizontalmente) */
@media screen and (max-width: 600px) {
.navtop.responsive {position: relative;}
.navtop.responsive .icone {
position: absolute;
right: 0;
top: 0;
}
.navtop.responsive a {
float: none;
display: block;
text-align: left;
}
}
Adicionando JavaScript
Por último vamos adicionar o javascript que será responsável por mostrar o menu em navegadores pequenos.
function MenuFunction() {
var x = document.getElementById("menuprincipal");
if (x.className === "navtop") {
x.className += " responsive";
} else {
x.className = "navtop";
}
}
Espero ter ajudado 😉